CloudFront 在去年年末的时候开始支持 custom origin 模式,也就是 origin pull 模式,说简单些,就是说来源文件不是放在 Amazon S3 上,而是放在自己的服务器上,然后 CloudFront 去 pull 那些文件,从 AWS 的 blog 上看到,好像目前只有配合客户端才能够设置 custom origin
这到底有什么用呢?众所周知放在 Amazon S3 上的文件虽然支持自定义 header,但依然有限制,例如 Firefox 跨域访问字体文件,就必须设置正确的 Access-Control-Allow-Origin 才可以。如果你尝试过的话会发现强行加上的自定义 header 会变成 x-amz-meta-access-control-allow-origin,那么 custom origin 就会很好的解决这个问题,自定义 header 都会得到保留
简述实现步骤:
- 用软件设置正确的 Custom Origin,请 Google
- 访问 Amazon Console,查看软件创建的 CloudFront 地址,记下
- 去域名的 DNS 管理增加 CNAME 记录指向 CloudFront 地址
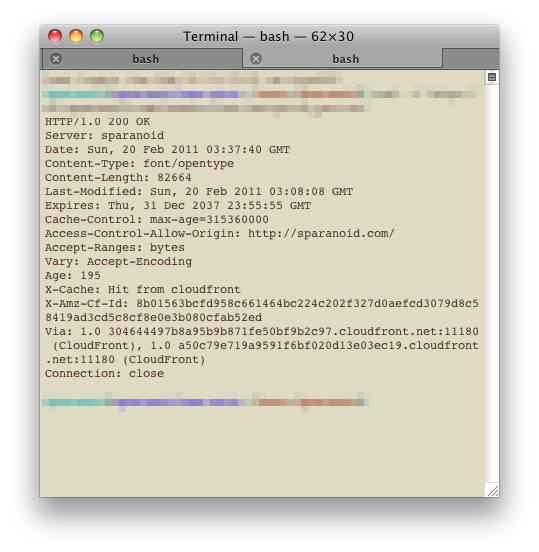
- 之后尝试访问,如果没错的话,会像这样: