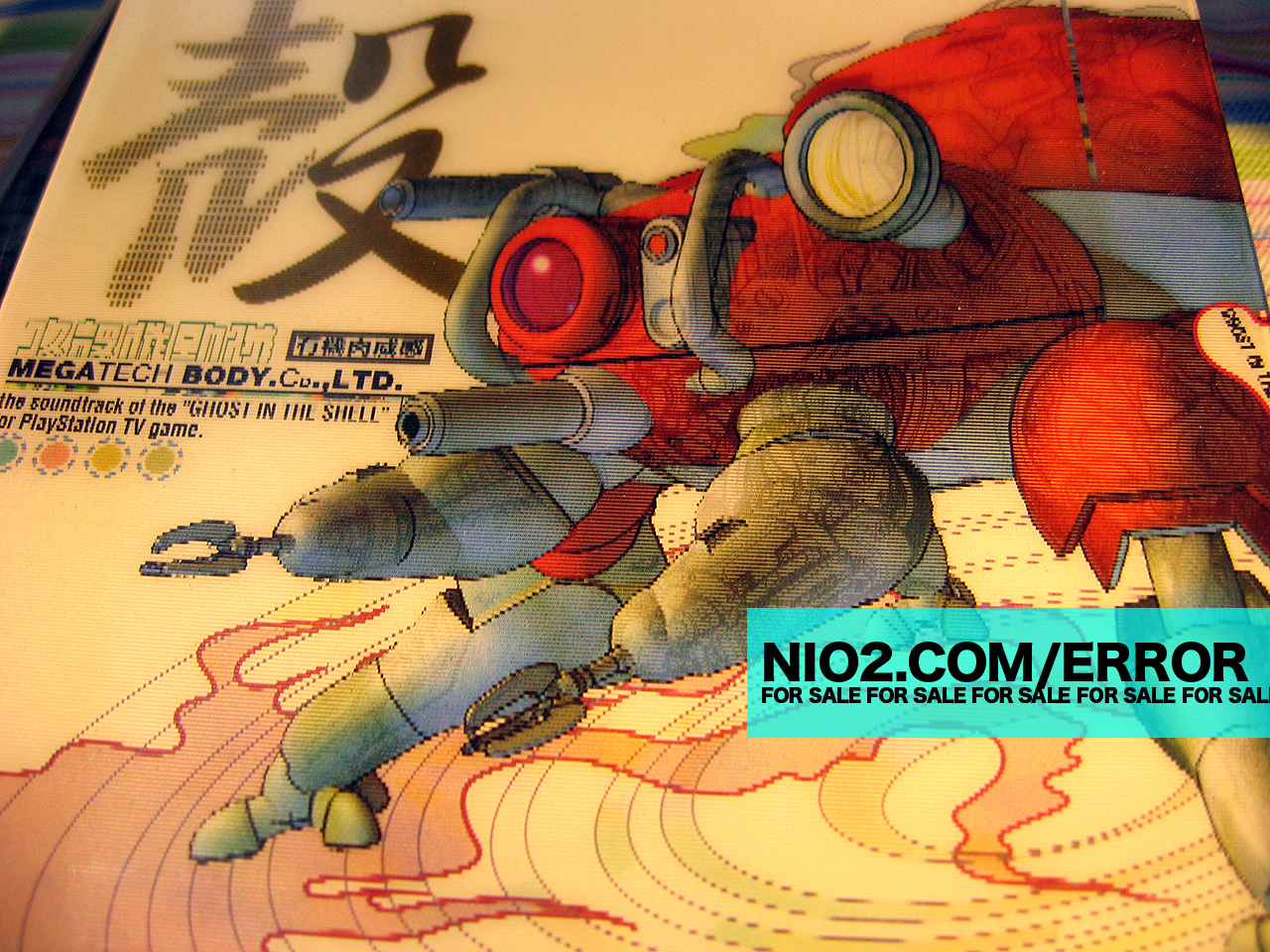
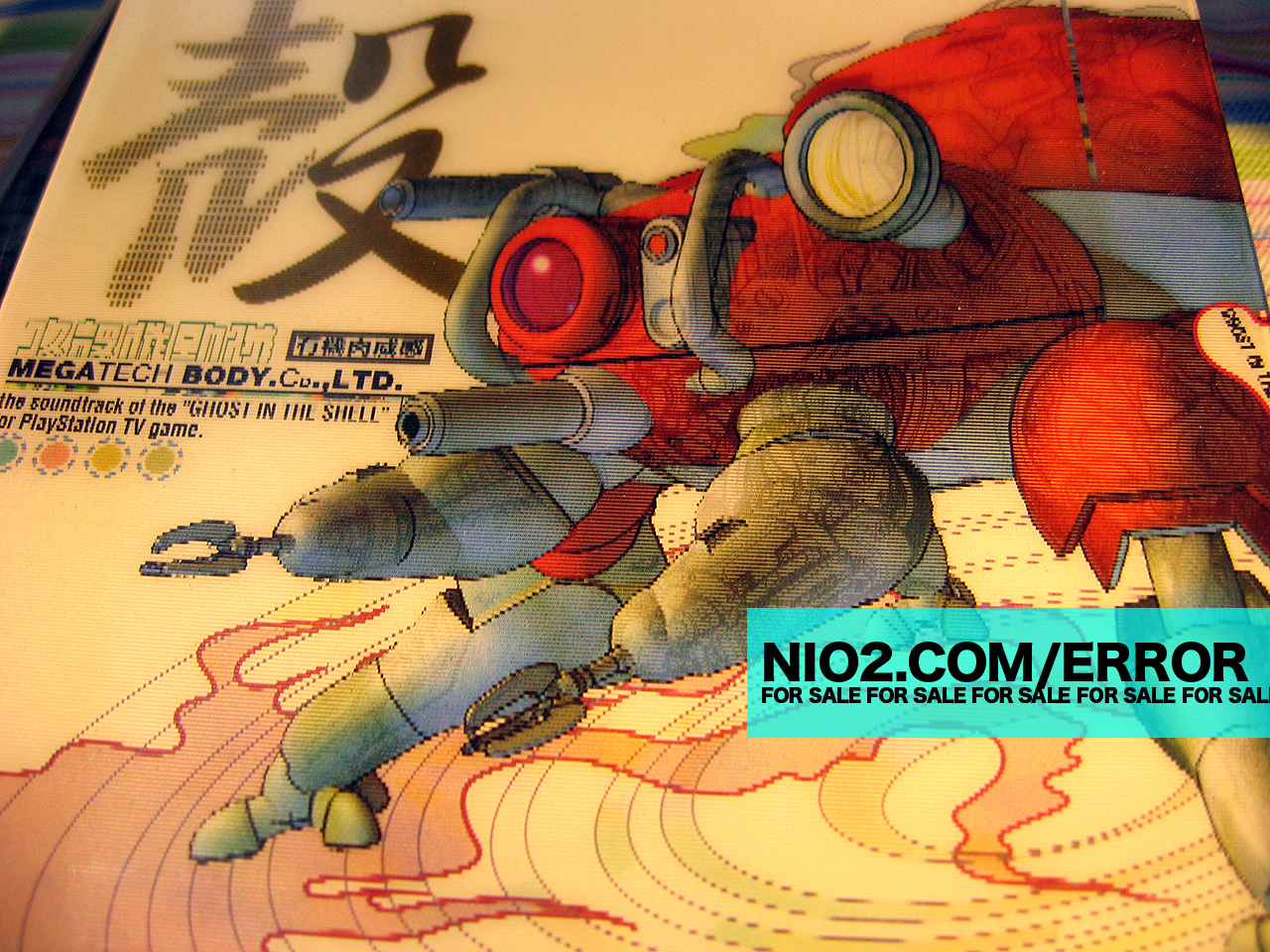
- 成色:8.5 成新,CD 有划痕,不影响聆听与 EAC,盘盒背部略有划痕,封面、海报保存完好
- 内含:CD 两张,宣传单一张,海报一张,封面三维卡(无误)
另:如果你比较聪明的话,你会发现网上的攻壳无损音乐的全集就是我发的(我犯下的罪行),但是,唯独缺少的无损就是这张,所以⋯⋯如果你觉得你可以在网上找到这两张盘的无损的话,那么基本是不可能的(奸笑

另:如果你比较聪明的话,你会发现网上的攻壳无损音乐的全集就是我发的(我犯下的罪行),但是,唯独缺少的无损就是这张,所以⋯⋯如果你觉得你可以在网上找到这两张盘的无损的话,那么基本是不可能的(奸笑

存图
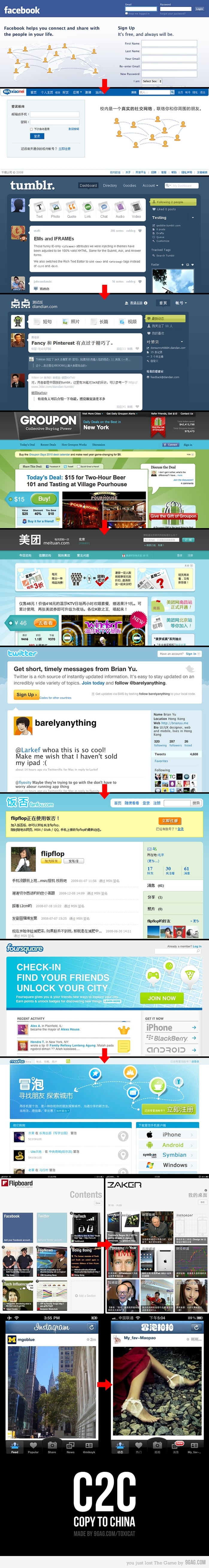
我说的没错吧,即使把 CSS 全盘端过来,内容变成中文的,界面就会变得奇丑

界面,功能都要强于 Alfred,制定性和 QS 也有一拼,现在 Macupdate 在打折,不过最近的更新进度不是很快,而且到现在也没上 Mac App Store,先用着再说
如果看了本文你也想试试 LaunchBar,往下看:
Single Seat License 的限制比较坑爹,具体是:
You may install and use (“RUN”) one copy of the SOFTWARE on a single computer. The primary user of the computer on which the SOFTWARE is installed may make a second copy for his or her exclusive use on a portable computer.
为避免两义性就不翻译了,根据自己的智力理解
http://groups.drupal.org/node/129624
真赞,什么时候 WordPress 能上 git 玩玩?
来自「STAR DRIVER<スタードライバー>輝きのタクト 2 特典 CD – オリジナルサウンドトラック1」
看了外星人官网还好点,看了地球人⋯⋯这就是个笑话啊
我有钱,就来个火星人,上四个 512 SSD,CPU 弄两块,显卡弄两块,18 寸的屏幕找 EZIO 做成 2560×1440 的,外观一定要做的好看,也可以做成防水防火防生化的那种,卖个 100 万,让买的人有买了车买了房一样的满足感,反正买这种货的人也不会用几次的
从此摄影器材的价格就降下来了,我就可以微笑着跳坑了
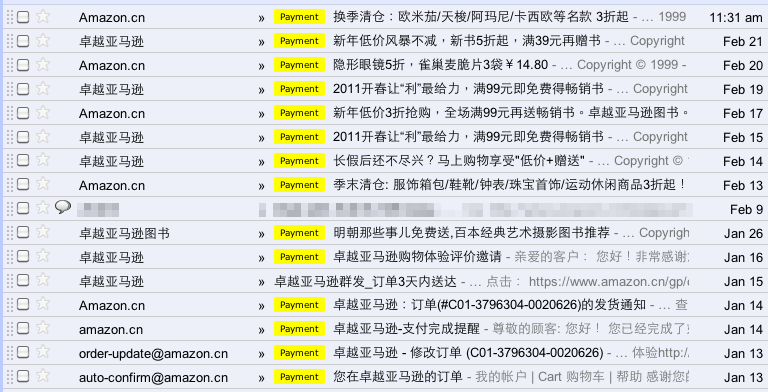
在他们眼里,email 周刊就是日刊

日本也不咋地,不过起码隔几天一发

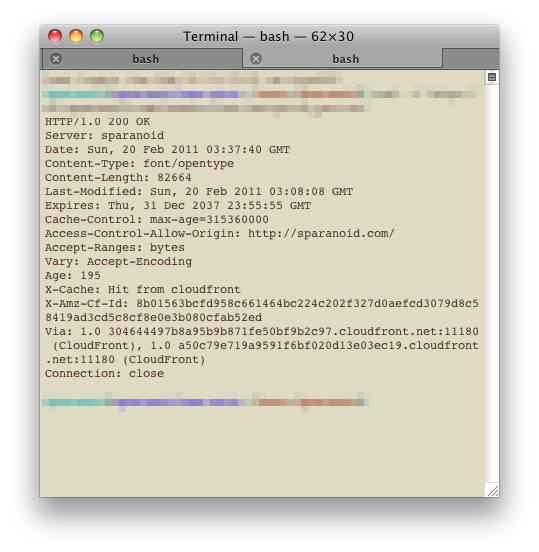
CloudFront 在去年年末的时候开始支持 custom origin 模式,也就是 origin pull 模式,说简单些,就是说来源文件不是放在 Amazon S3 上,而是放在自己的服务器上,然后 CloudFront 去 pull 那些文件,从 AWS 的 blog 上看到,好像目前只有配合客户端才能够设置 custom origin
这到底有什么用呢?众所周知放在 Amazon S3 上的文件虽然支持自定义 header,但依然有限制,例如 Firefox 跨域访问字体文件,就必须设置正确的 Access-Control-Allow-Origin 才可以。如果你尝试过的话会发现强行加上的自定义 header 会变成 x-amz-meta-access-control-allow-origin,那么 custom origin 就会很好的解决这个问题,自定义 header 都会得到保留
简述实现步骤:

从最早的 Delicious 到 Google Bookmarks,又到 Chrome 的本地书签,最后还是换到了 Pinboard,同时还试用了 Mr. Wong 、 Zootool 、 Historio.us,觉得 Pinboard 有以下优点:
不是很好用
看了下购买日期,一个月整,拇指位置的漆已经掉了,真是差劲啊,你看我的罗技君折腾一年多都没事
新版可以考虑用铝的嘛,然后学罗技卖他 $99
在日文官方的 WordPress 包中,发现了这么个好物:wp-multibyte-patch 。看名字也大体知道是干嘛的了,由日本人写的,粗略看了下,感觉是最全面和好用的针对非英文用户的补丁了,不需要任何设置,装上就可以用(不过也有参数可调),支持 WordPress multisite(丢到 mu-plugins 目录),作者比较低调,插件官网在 这里
主要修正经典的摘要长度问题,效果参见本 blog 摘要,还有不少是针对日文的,比如同样搜索全角空格,修改 email 编码为 JIS 等,目前本人仍在间断的练习五十音中,日文好的自己去作者官网看吧
我们在安装的时候,把 /ext/ja/config.php 下 $wpmp_conf['mail_mode'] = 'JIS'; 的 JIS 改成 UTF-8 就行了
更新:WordPress 3.2 后已经不存在此文件了。直接安装后激活即可,使用,想修改默认设置需要拷贝配置文件到 wp-content 目录下,具体可参考官方网站说明
rm -rf /Library/Internet\ Plug-Ins/aliedit.webplugin
rm -rf ~/Library/Internet\ Plug-Ins/aliedit.webplugin
YUI Compressor 在处理 CSS 的时候无法正确处理 media query:
@media screen and (max-device-width: 480px)
压缩后会变成:
@media screen and(max-device-width:480px)
解决方法是从官方的 GitHub repo 中直接编译,或者直接下我编译好的: